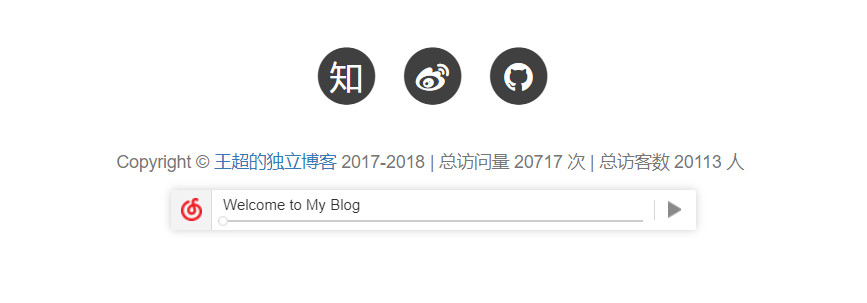
我的博客有访客统计功能啦,看看实现的效果

原始计数代码
<!-- 不蒜子计数 -->
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv" >| 总访问量 <span id="busuanzi_value_site_pv"></span> 次 </span>
<span id="busuanzi_container_site_uv" >| 总访客数 <span id="busuanzi_value_site_uv"></span> 人 </span>
<!-- 不蒜子计数 -->
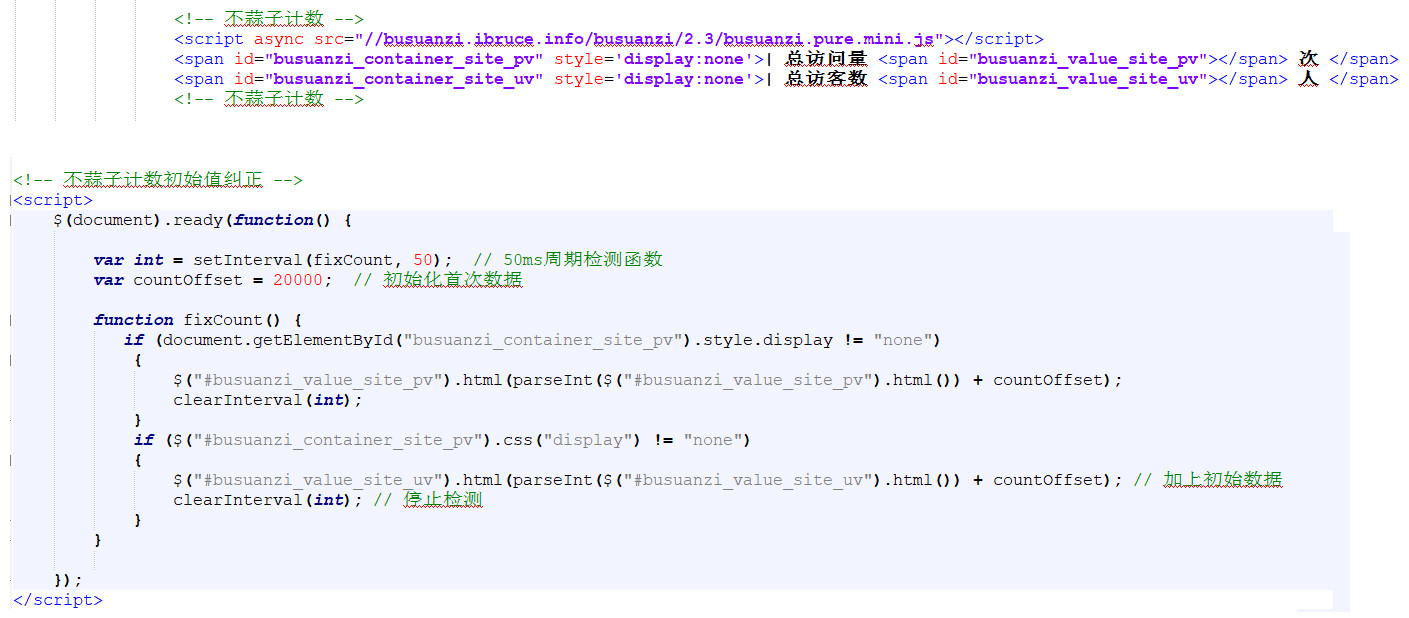
修改后的代码
加上设置的初始值20000,
<!-- 不蒜子计数 -->
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv" style='display:none'>| 总访问量 <span id="busuanzi_value_site_pv"></span> 次 </span>
<span id="busuanzi_container_site_uv" style='display:none'>| 总访客数 <span id="busuanzi_value_site_uv"></span> 人 </span>
<!-- 不蒜子计数 -->
<!-- 不蒜子计数初始值纠正 -->
<script>
$(document).ready(function() {
var int = setInterval(fixCount, 50); // 50ms周期检测函数
var countOffset = 20000; // 初始化首次数据
function fixCount() {
if (document.getElementById("busuanzi_container_site_pv").style.display != "none")
{
$("#busuanzi_value_site_pv").html(parseInt($("#busuanzi_value_site_pv").html()) + countOffset);
clearInterval(int);
}
if ($("#busuanzi_container_site_pv").css("display") != "none")
{
$("#busuanzi_value_site_uv").html(parseInt($("#busuanzi_value_site_uv").html()) + countOffset); // 加上初始数据
clearInterval(int); // 停止检测
}
}
});
</script>
添加在footer.html文件中

参考:
[不如 不蒜子](http://ibruce.info/2015/04/04/busuanzi/)